programming for beginners
The good news is that as you begin your journey as a software developer, you'll start to discover which programming language will be most suitable for you,
Thursday, September 3, 2020
C++
Labels:
C++
 Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Labels:
Java
 Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Lorem Ipsum
Labels:
Data Structure
 Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Tuesday, September 1, 2020
Build Web pages view in flutter in just few minutes
Steps to do:
Step 1:
First of all get the Flutter_Web_View_Plugin from pub.dev and paste it in the pubspec.yaml
import 'package:flutter/material.dart';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return WebviewScaffold(
withZoom: true,
url: 'https://www.google.com/',
appBar: AppBar(
title: Text("My Site"),
backgroundColor: Colors.deepOrange,
),
);
}
}
This is the output you can use any site you want just change the url in the code
Labels:
Flutter
 Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Monday, August 31, 2020
How To Make Facebook Log In Availability In Flutter In Just 15 Minutes
First thing first you have to follow following steps
Step:1: First you have to make a simple app making a single button like fig: 1
 |
| Fig 1 |
And the code for this is :
Step 2:
you have to go to pub.dev and search for facebook login, as shown in fig 2
 |
| fig 2 |
Then go to first link named flutter_login_facebook and go to installing :
then click on get packages or you can simply go to terminal and write the cmd as flutter pub get
then import the package in your \.dart file in my case I wrote the code in main.dart
Before that make sure your project is connected with firebase
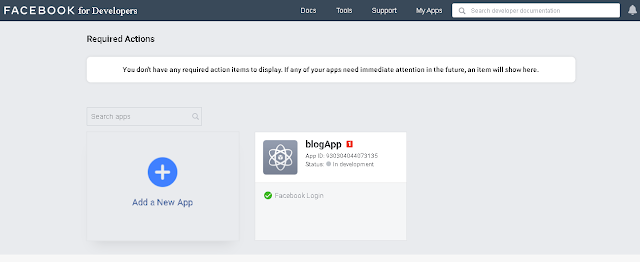
After that follow this link https://developers.facebook.com/ to complete furthur steps:
after clicking on the button you will see this kind of screen:
Step 3:
Go to Dashboard section there you will see Setting >Basic in the Basic section you will see App ID and App Secret as shown here:
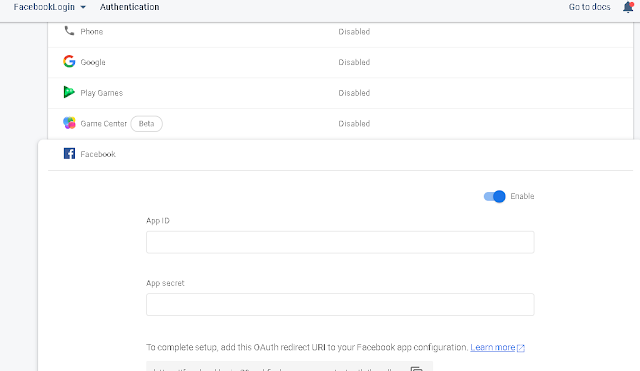
This App ID and App Secret will be used for authentication in firebase as shown here:
Copy these App ID and App Secret and put these in the recommended text boxes of firebase sign in method section of Facebook login.
note: Do not use this one because it will not work for you!
Then Scroll down and you will get one like this
Click on SetUp button on Facebook Login section.
After that go to settings as shown here:
note: Do not use this one because it will not work for you!
Now Click on Quick Start and select Android one if you want to make it for android.
After clicking on Android icon You will be redirected to a new page so there skip step 1 and step 2
and do as it is as I am doing for step 3
Android > app > src > main > AndroidManifest.xml
In my case it is com.example.facebook_login.
For default activity name You just have to put '.MainActivity' in the last of your package name as shown here:
Step 4:
If you are using windows then copy windows code if you are using mac then copy mac OS code
paste this code in cmd or terminal and press enter then you will get a key code then paste that code in key hashes
Then press save and continue.
Step 5:
Step 6:
Goto Android > app > src > main > res > values
there you have to create strings.xml file as shown here, if you have already one so dont create it
and paste the following code
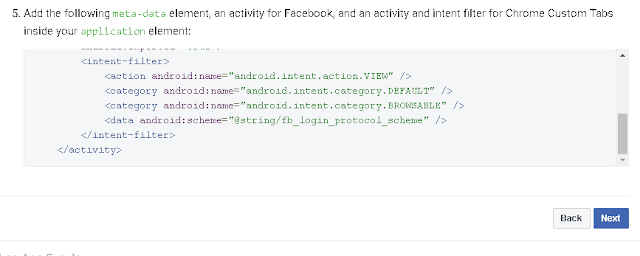
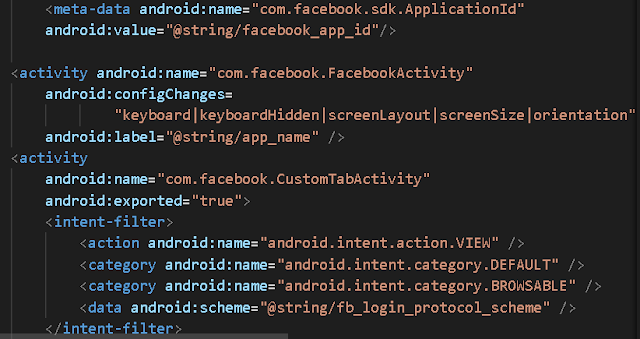
After that paste the code in AndroidManifest.xml file
After that paste the code of 5. into AndroidManifest.xml inside application element.
Now come to main.dart and make a method to login with facebook
bool isLoggedIn = false;
void onLoginStatusChanged(bool isLoggedIn) {
setState(() {
this.isLoggedIn = isLoggedIn;
});
}
Future<void> signUpWithFacebook() async {
var facebookLogin = FacebookLogin();
var facebookLoginResult = await facebookLogin.logIn();
switch (facebookLoginResult.status) {
case FacebookLoginStatus.Error:
print("Error");
onLoginStatusChanged(false);
break;
case FacebookLoginStatus.Cancel:
print("CancelledByUser");
onLoginStatusChanged(false);
break;
case FacebookLoginStatus.Success:
print("LoggedIn");
onLoginStatusChanged(true);
break;
}
}
Labels:
Flutter
 Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Hello Everyone Iam a Java nd Flutter programmer, also Iam graphic designer follow my sites for latest news of programming
Subscribe to:
Comments (Atom)
-
First thing first you have to follow following steps Step:1: First you have to make a simple app making a single button like fig: 1 Fig 1 ...